
Roger: Aplicativo de Matchmaking para Ateliês de Marcenaria
Product Design
UI/UX Design
Service Design
Cliente
Projeto autoral, para a pós-graduação em Design Estratégico e Inovação no IED.
Meu papel
Service/Product Design Lead
Atividades
- Entrevista em profundidade
- Etnografia
- Construção de proto-personas
- Construção de service blueprints – as is e to be
- Prototipação
Ano
2023
Duração
3 meses
Contexto do Projeto
Este projeto foi realizado como parte da minha pós-graduação em Design Estratégico e Inovação no Instituto Europeo di Design (IED) de São Paulo. A proposta integrava três disciplinas — Etnografia, Design de Serviço e UX Design — e desafiava os alunos a traduzir a leitura de uma música brasileira em uma solução de impacto, conectada a um contexto social atual.
A música escolhida pelo grupo foi “Cotidiano”, de Chico Buarque, que retrata um relacionamento pautado pela repetição de gestos, cuidados e rotinas. A partir dessa narrativa, começamos a explorar temas como interdependência afetiva, divisão de tarefas e o peso simbólico do trabalho diário.
O projeto foi conduzido por três pessoas com experiências complementares, e minha atuação envolveu todas as frentes: da análise da música à pesquisa qualitativa em campo, passando pela construção do blueprint de serviço, idealização da solução e prototipação da experiência digital.
Desafio e pesquisa
Nosso primeiro desafio foi transformar a música em base para investigação. A letra de “Cotidiano” apresenta dois personagens — um homem que repete sua rotina e uma mulher que repete seus gestos de cuidado — e nos levou à definição de duas personas principais: ele, como sujeito da rotina de trabalho; ela, como figura ativa no afeto e na sustentação emocional do cotidiano.
A partir dessas personas, buscamos personagens reais que vivessem dinâmicas parecidas nos dias de hoje. Conduzimos uma entrevista em profundidade com um casal que tem um ateliê de marcenaria na casa deles.
Os dois trabalham juntos, de forma complementar, como marceneiros e tocam o ateliê.
Para enriquecer a compreensão da rotina e das relações, também realizamos uma observação participante em um ambiente familiar, acompanhando interações espontâneas, trocas de cuidado e dinâmicas de trabalho compartilhado.
Os achados foram potentes:
- Falta de rede de apoio entre profissionais autônomos.
- Dificuldade em repassar serviços com confiança.
- Isolamento produtivo entre ateliês independentes.
- Desejo de preservar a autonomia sem abrir mão da colaboração.
Esses insights embasaram as etapas seguintes do projeto: mapeamos o fluxo atual de trabalho em blueprints e começamos a desenhar uma nova proposta de serviço capaz de conectar profissionais e reduzir os ruídos dessa jornada.

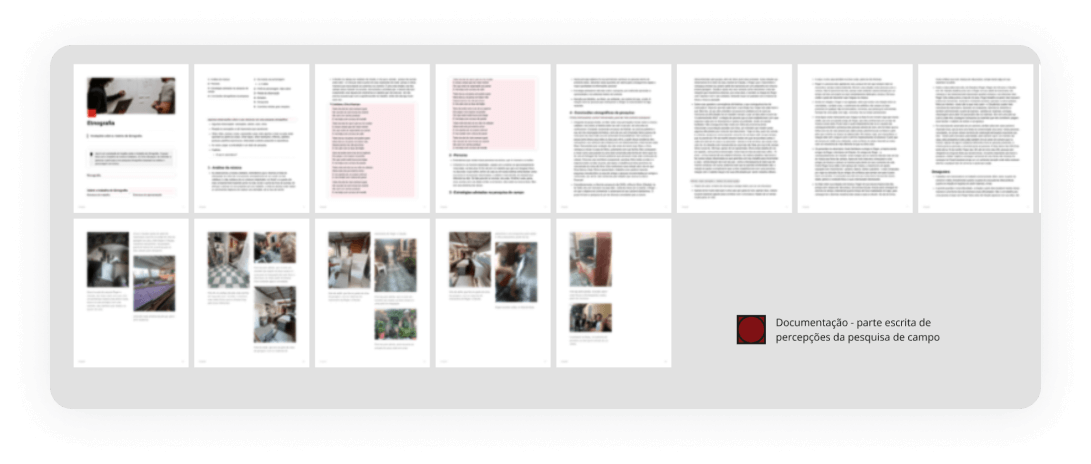
Documentação escrita
Análise da música, tradução da análise em personas, entrevista em profundidade (com roteiro, respostas e transcrição completa), além da visita ao ateliê de marcenaria do casal.

Fluxograma
Construção de fluxograma do ateliê de marcenaria do casal, a parti de uma segunda conversa direcionada para processos de trabalho que tivemos com eles.

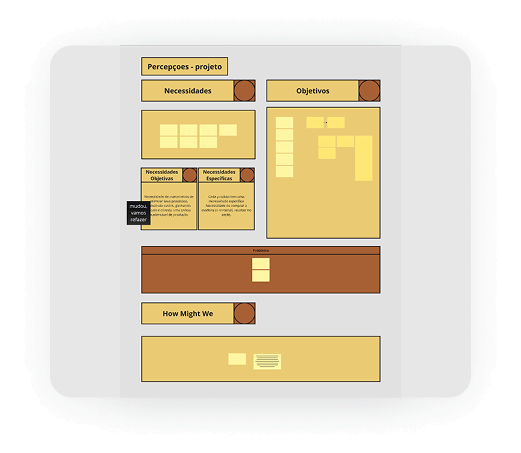
Mapeamentos
De necessidades (de necessidades objetivas, específicas) e objetivos da nossa solução, a partir das entrevistas.
Construção do serviço
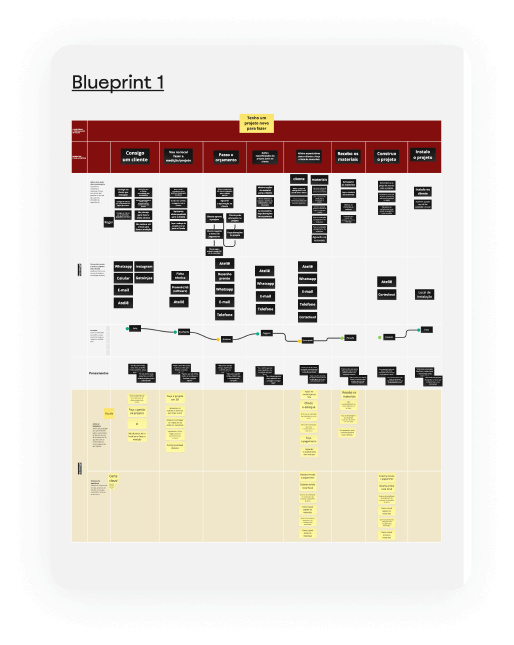
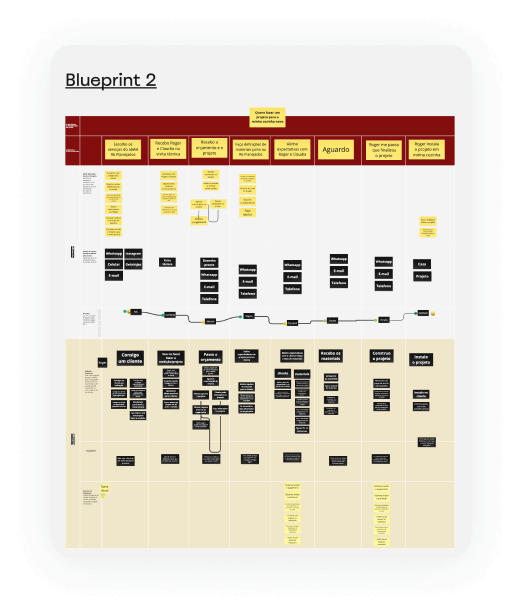
A análise dos fluxos atuais nos permitiu estruturar dois blueprints. O primeiro evidenciou as falhas e improvisos do modelo atual. O segundo propôs uma nova lógica de funcionamento, com etapas organizadas, comunicação centralizada e ganho de previsibilidade com o uso do aplicativo.

Blueprint 1
Como o processo funciona hoje (modelo atual dos marceneiros)

Blueprint 2
Com o Roger em funcionamento (modelo proposto)
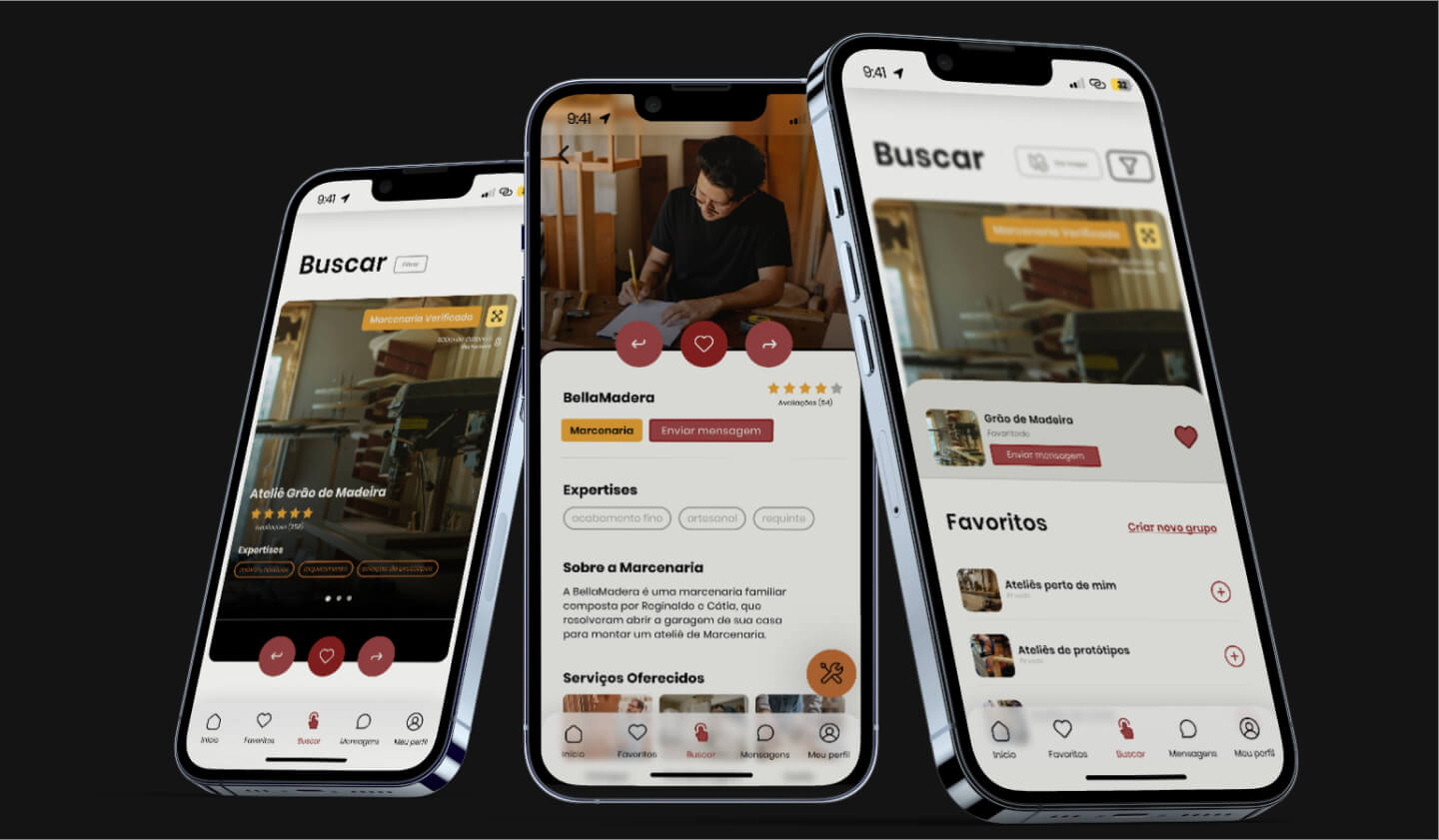
Ideação e prototipagem
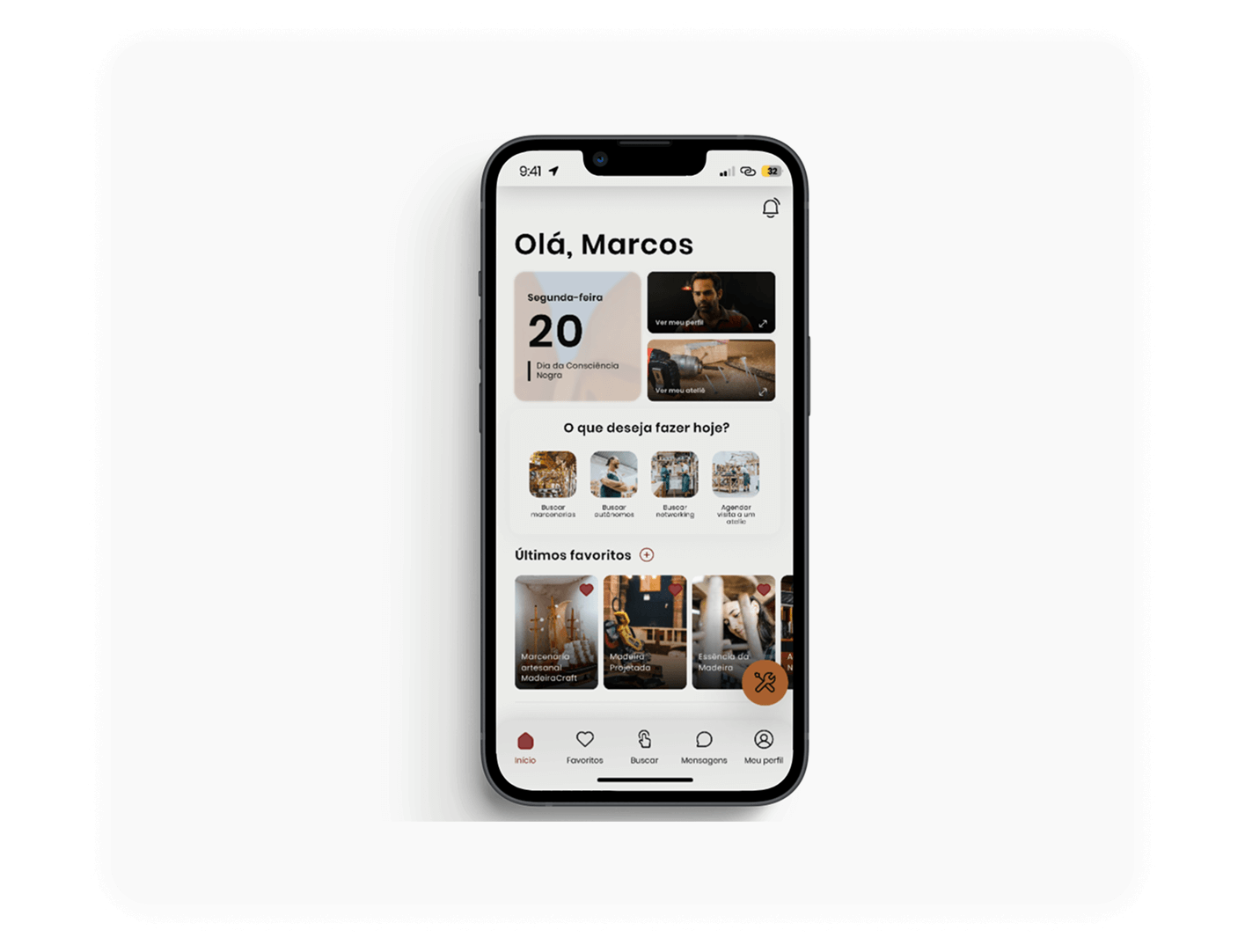
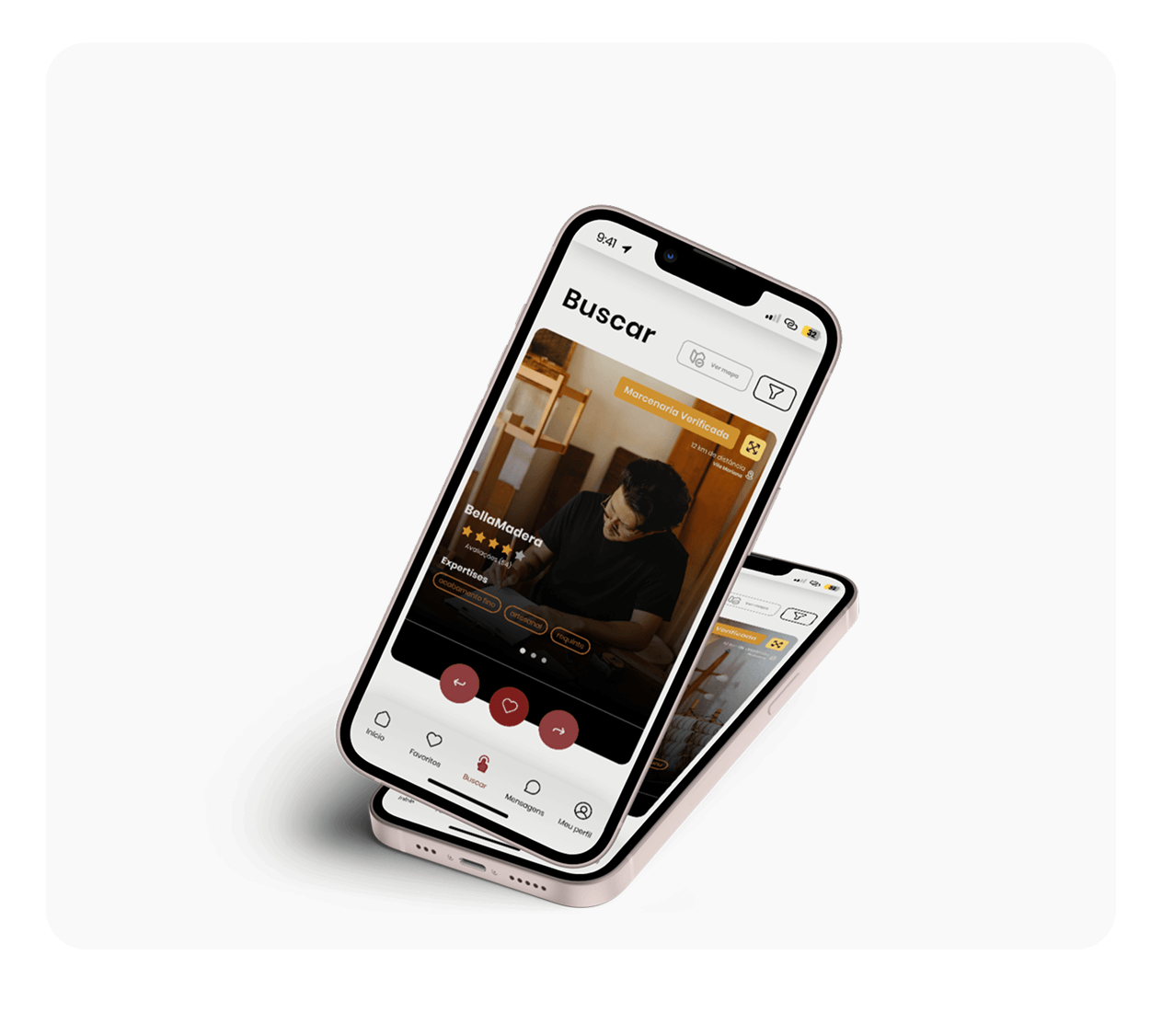
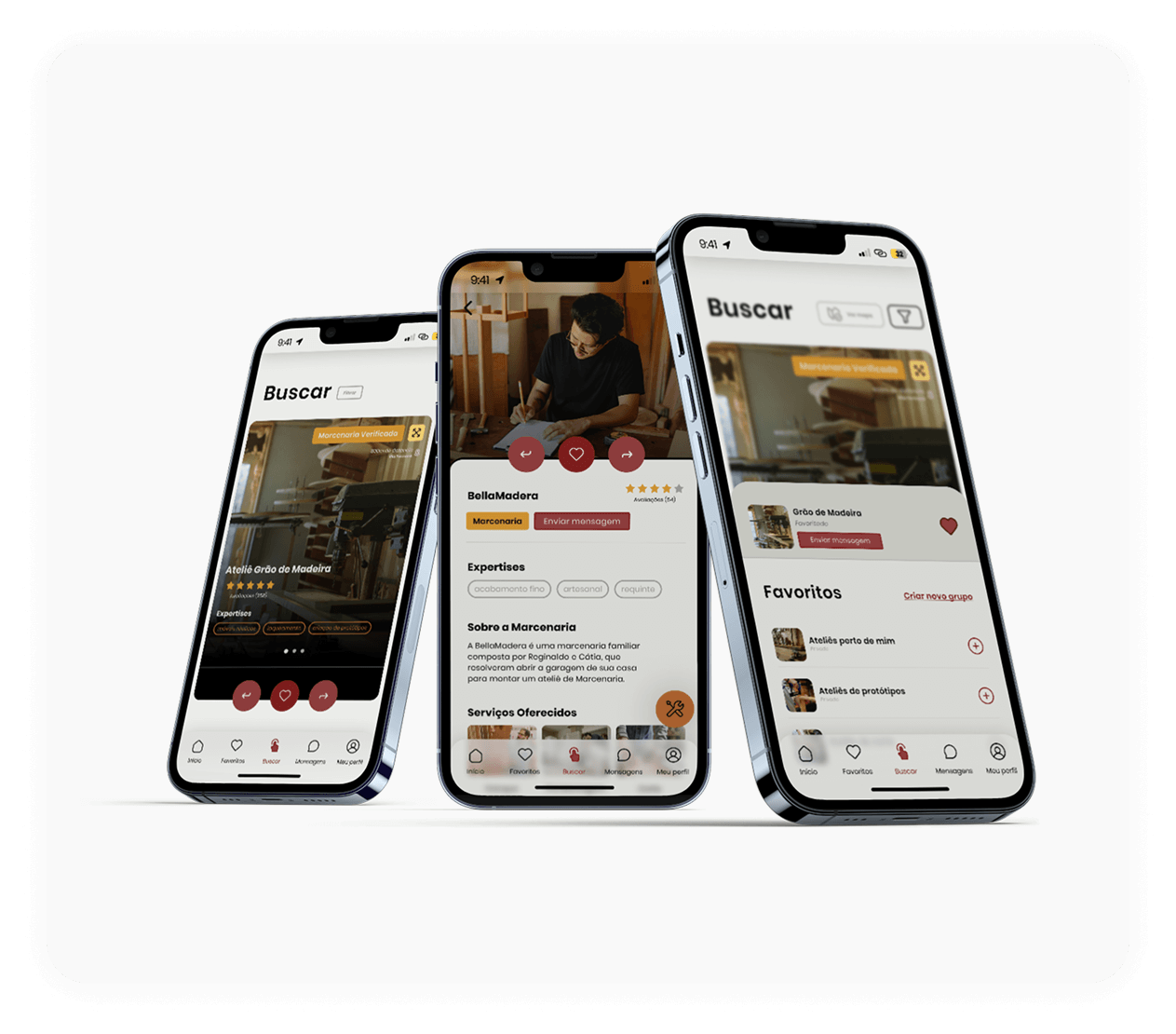
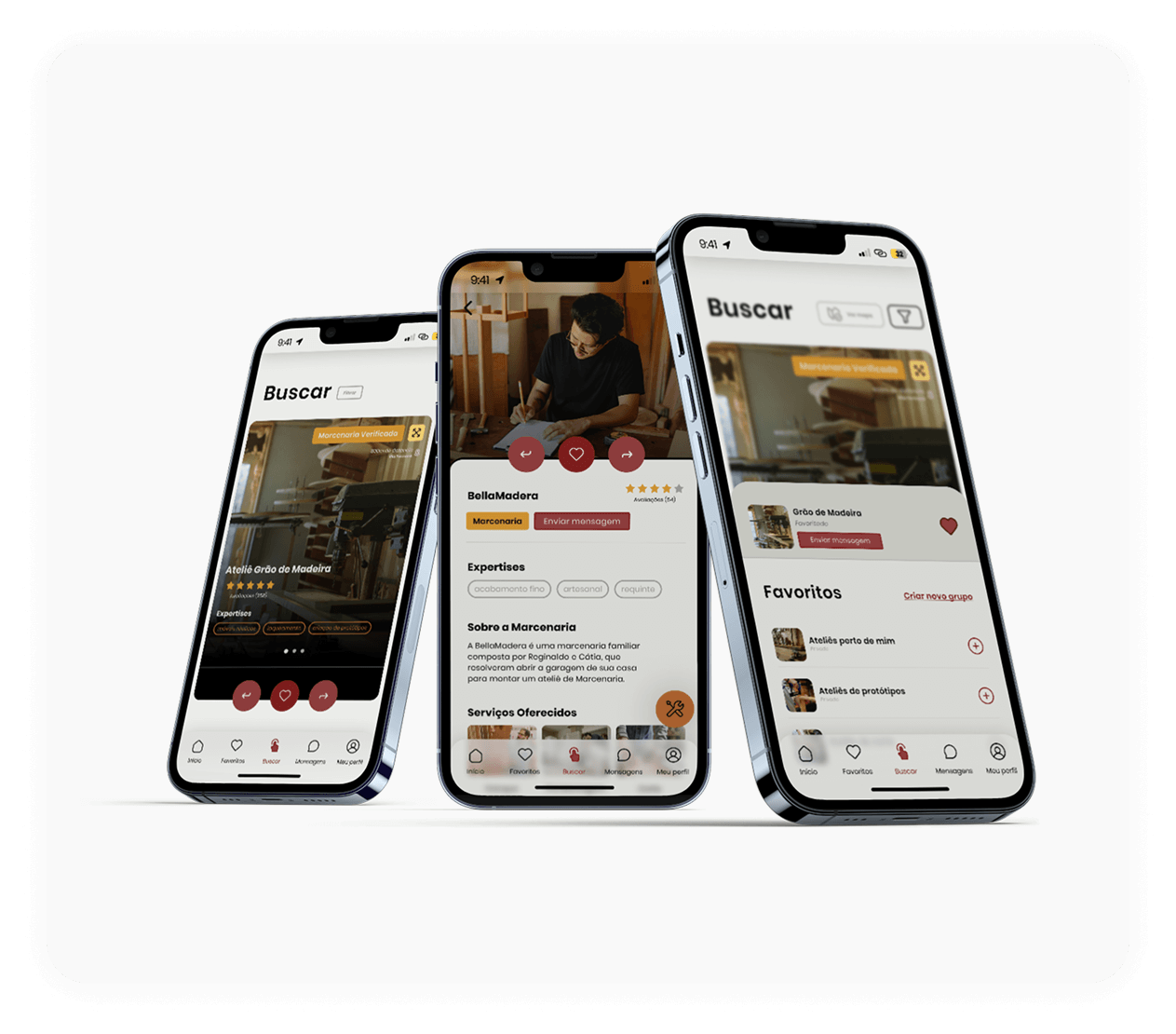
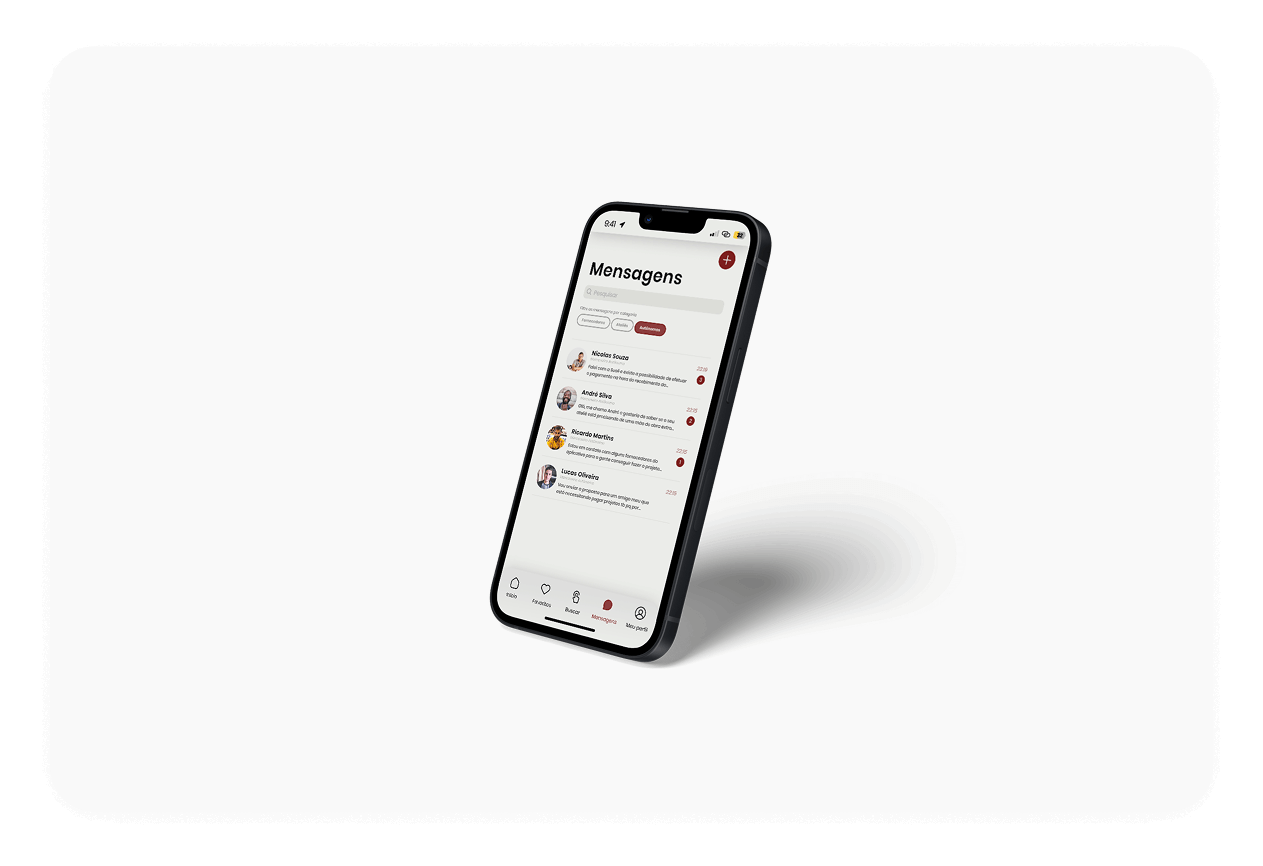
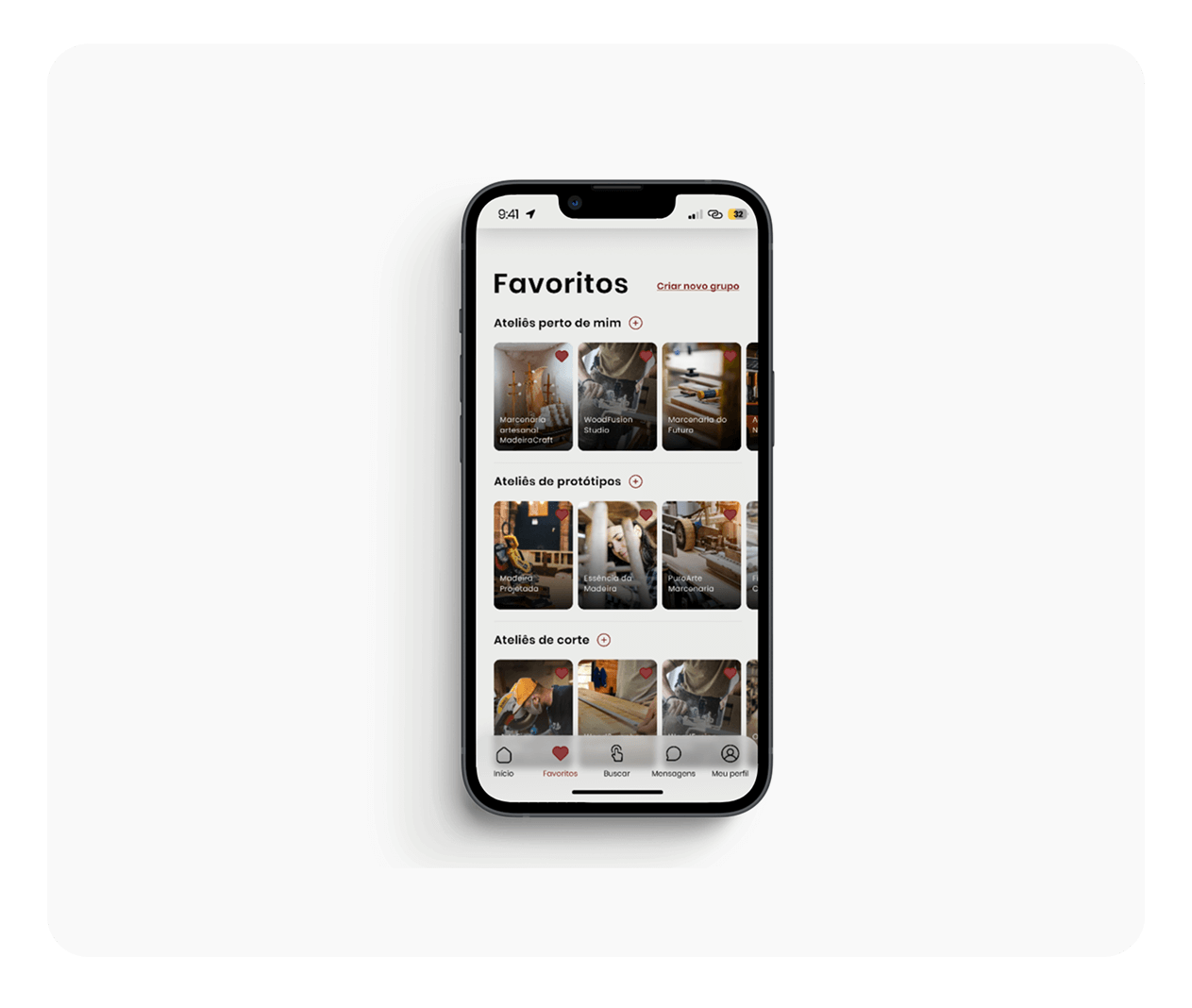
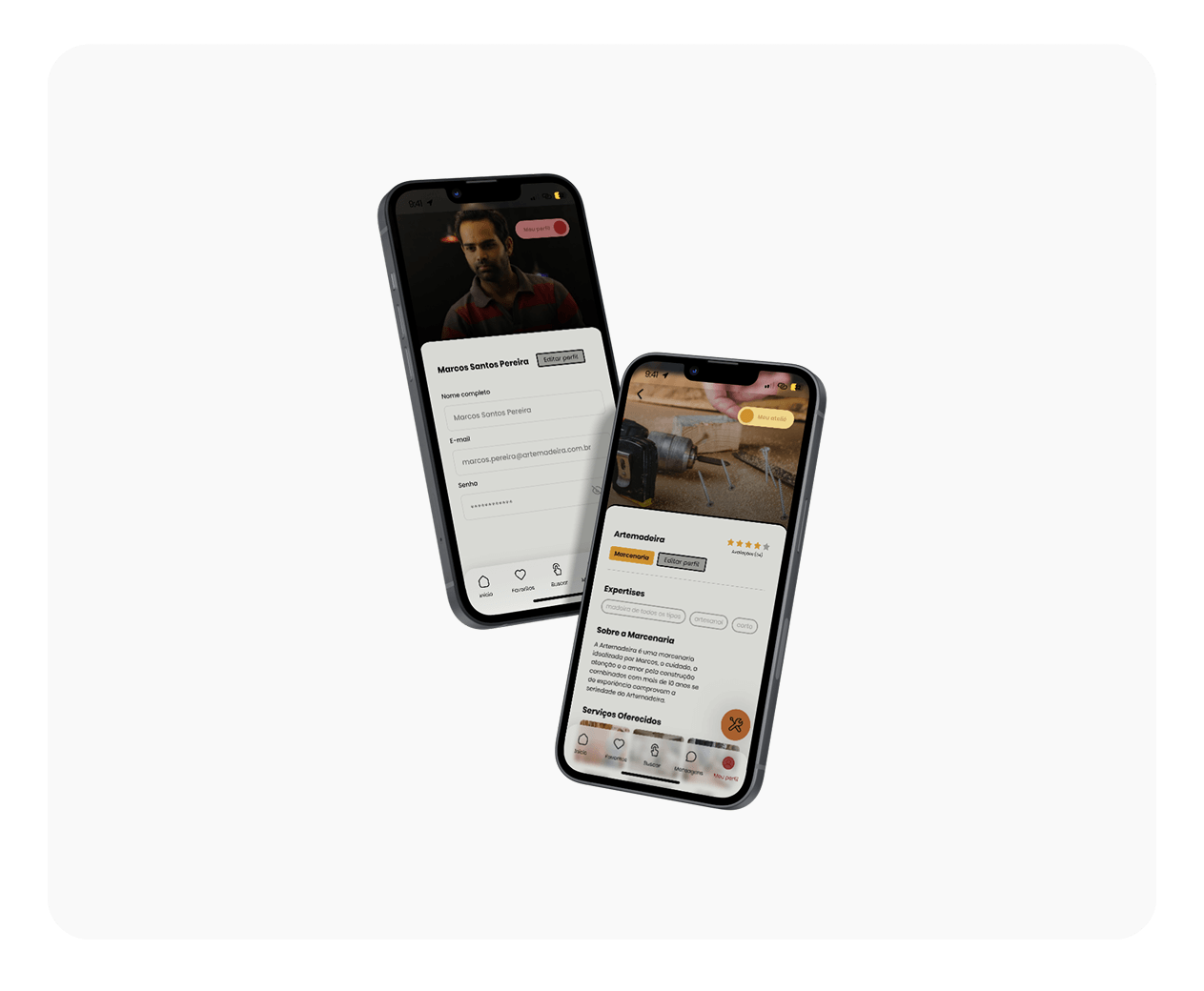
Propusemos o Roger, um aplicativo de matchmaking entre marceneiros e ateliês. A solução permite que profissionais criem perfis, filtrem demandas por região ou tipo de trabalho, e iniciem conversas com parceiros em potencial.
O app também permite avaliações, troca de arquivos e construção de uma rede de confiança progressiva. Não seria um app para clientes finais, nem um marketplace de móveis — a ideia era manter o foco na colaboração entre profissionais do setor.
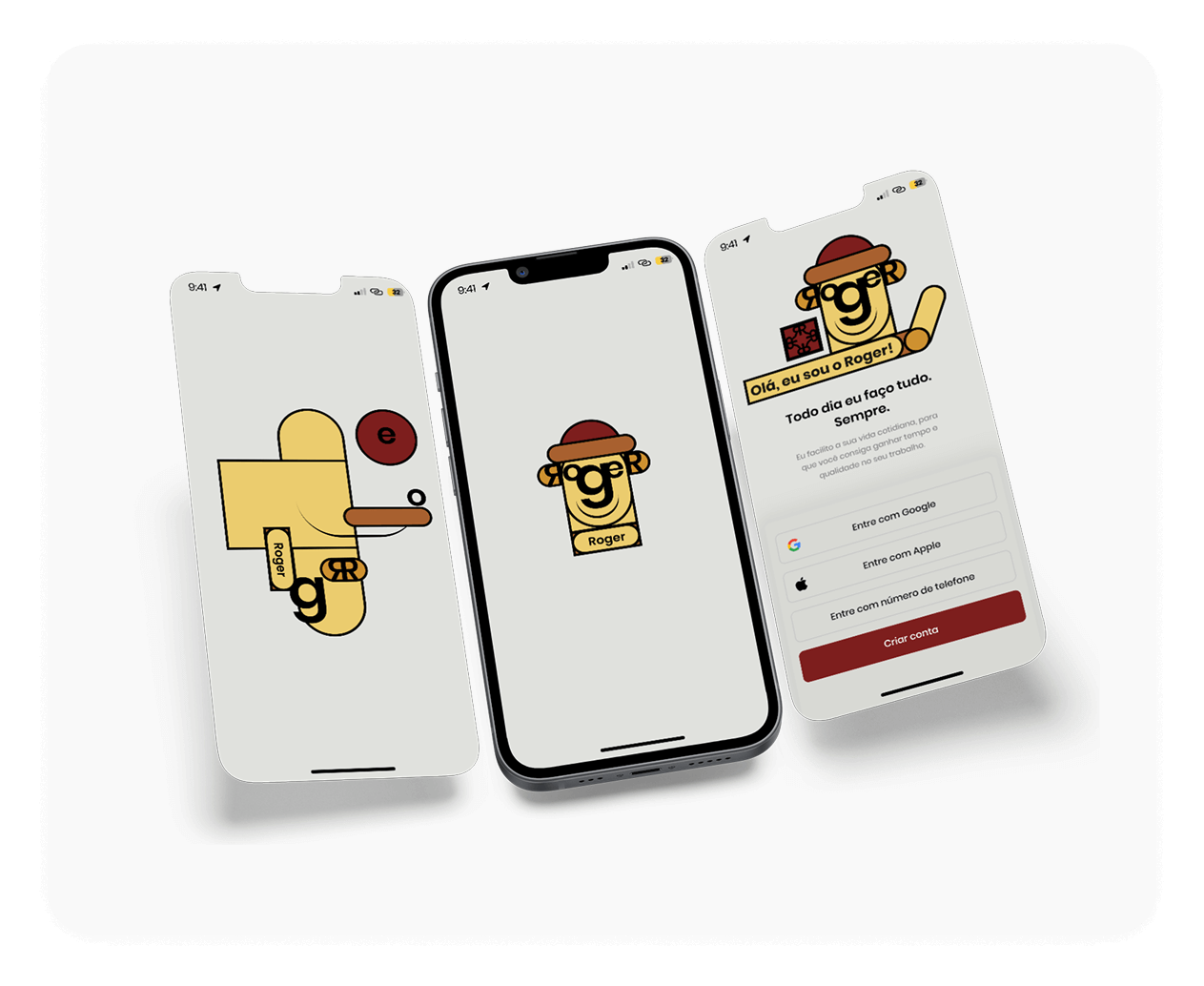
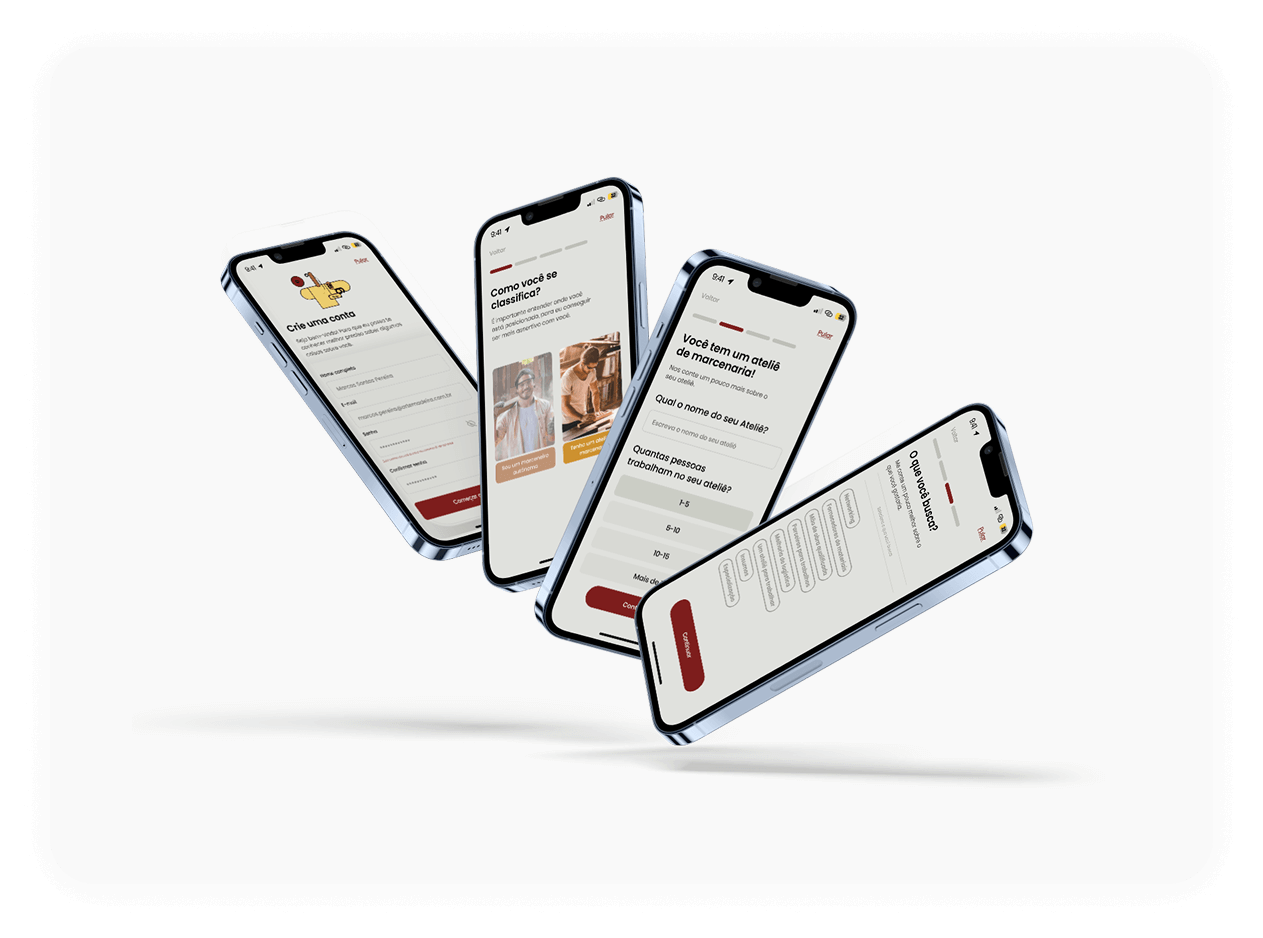
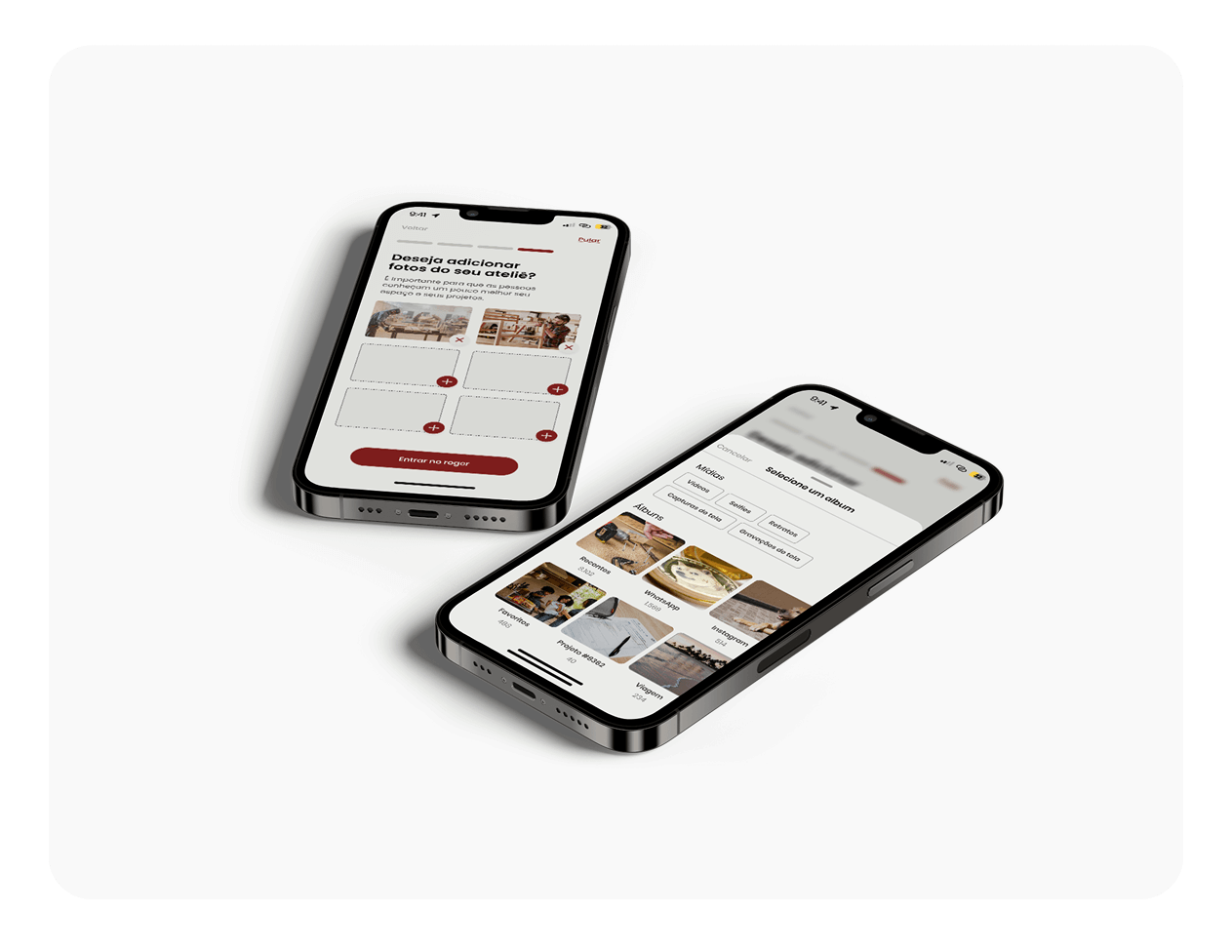
Criamos um protótipo navegável com foco nos principais fluxos, validado com professores e colegas da pós-graduação. A identidade visual foi pensada para ser acolhedora, acessível e familiar ao público — com tipografia clara, cores neutras e elementos inspirados no universo da marcenaria.

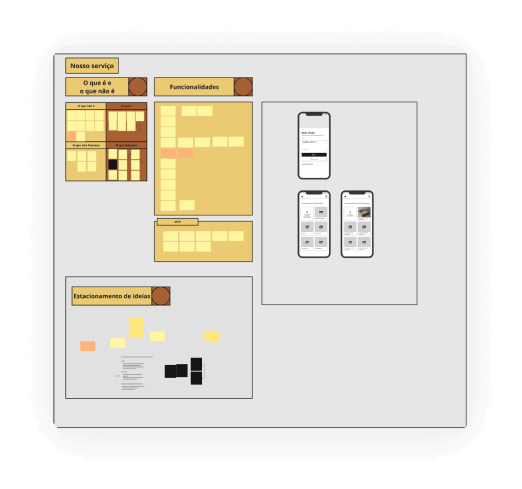
Definições
Do que é e o que não é nosso serviço, funcionalidades elencadas com ordem de prioridade e descarte/refinamento de ideias para o protótipo. Começo de desenho de protótipo em baixa fidelidade.

Coleta de referências
Já no figma, coletamos nossas principais referências visuais.

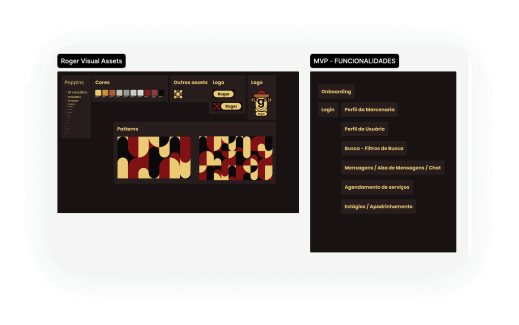
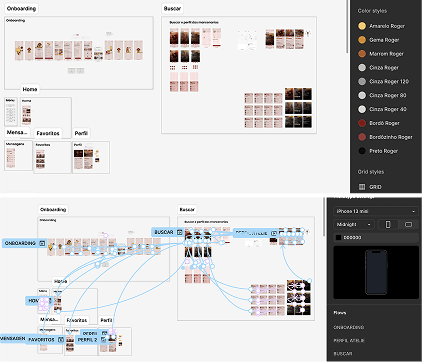
Definições pra prototipação
Definição de tipografia, hierarquia, cores, logo (e variações) da identidade visual do projeto. Funcionalidades escolhidas para o MVP.

Prototipação do MVP
Prototipação das principais funcionalidades, de forma navegável.










Resultados
Os resultados dizem respeito ao que foi entregue ao final do projeto e aos impactos percebidos — tanto no processo quanto na solução proposta.
Entrega de um Service Blueprint completo baseado em pesquisa real.
Desenvolvimento de um protótipo funcional do aplicativo.
Integração prática entre pesquisa, design de serviço e UX.
Aprendizados
Meus principais aprendizados durante o processo.

Pesquisa de campo transforma tudo
Estar presencialmente no ambiente dos entrevistados e observar sua rotina de perto trouxe insights que não apareceriam em entrevistas remotas. Foi essencial para construir uma solução coerente com a realidade.

Escolher o que não fazer também é estratégia
Definir claramente o que o aplicativo não seria nos ajudou a manter o foco e evitar funcionalidades que complicariam o MVP. Esse exercício de priorização deu clareza ao projeto.

Documentar bem facilita a virada de chave
Traduzir os achados da pesquisa em blueprint de serviço e depois em UX foi só possível porque houve documentação clara entre as fases. Isso deu agilidade nas entregas e alinhamento com o grupo.

Prototipar é negociar com limites
Na prática, prototipar foi menos sobre desenhar telas e mais sobre entender o que cabia dentro do tempo, da viabilidade e do que realmente fazia sentido resolver.